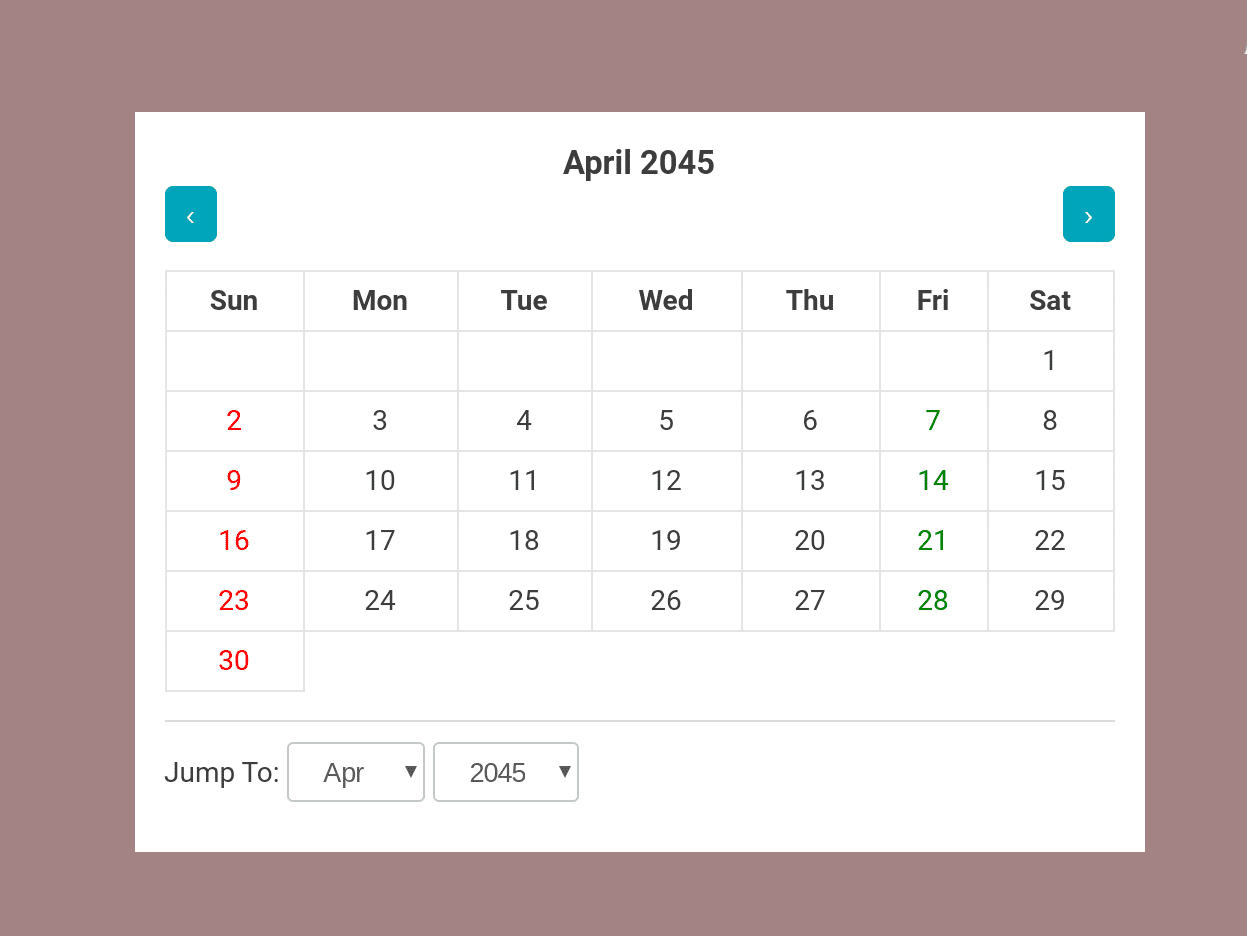
calendar in next js. You can use it as a template to jumpstart your. Months), and a previous and next button for navigating.

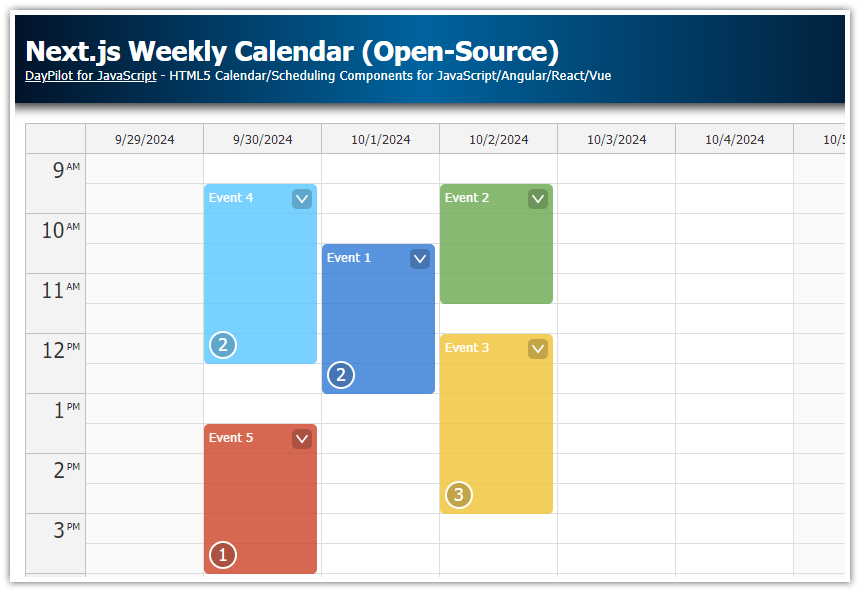
calendar in next js In this article, we are. It displays a calendar of your available dates for meetings. The calendar component supports drag and drop, css themes, event content customization and.

.png)










It Displays A Calendar Of Your Available Dates For Meetings.
The calendar component supports drag and drop, css themes, event content customization and. By default, i’ve configured it to show 14 days of availability. Months), and a previous and next button for navigating.
You Can Use It As A Template To Jumpstart Your.
A responsive calendar component built with next.js, designed to be easily integrated into your web applications. In this article, we are. A calendar consists of a grouping element containing one or more date grids (e.g.
This Calendar Is Crafted With.
We can just install and use the available npm package. Adding a calendar to a next.js application enhances scheduling and event management.